エックスサーバーのフリーサーバー、”XFREE”と契約したら、WordPressのインストールまで非常に簡単に行えました。それまでの作業を以下に説明しています。参照下さい。
ここでは、Blogを製作するに辺りWordPressで使用するテーマをインストールして行きます。
先ずはBlogとWPの立ち上げ
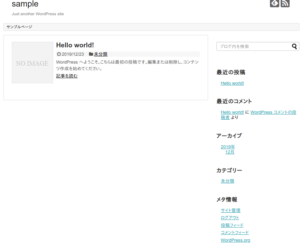
取り敢えずBlogを立ち上げて見ます。Blogのドメインを入力するとこんな画面が出ました。

この画面を自分の要求に合わせて設定する作業を、”カスタマイズ” と呼んでいる様です。設定は、WPの、”ダッシュボード”で行います。次に、”ダッシュボード”を上げて見ましょう。

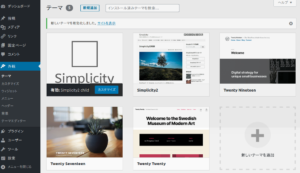
これが、”ダッシュボード”の画面です。先程のBlogの画面は左側のメニュー、”外観”で変更することが出来ます。クリックして下さい。

ここでは既にインストールされているテーマが表示されます。現在は、”twentytwenty”(一番左)が有効になっています。他に”twentynineteen” ”twentyseventeen” が予めインストールされています。有効なテーマを変更して見て下さい。Blogの画面がそれに応じて変わります。
テーマはSimplicity2
無料で使用出来る数多くのテーマがWeb上に有ります。そこで、新しいテーマをWPにインストールしたいと思います。インストールするテーマは、”Simplicity2”です。
WPでホームページを製作する方法をWebで探していたら、このテーマを用いて説明してるHPを見つけた為です。実を言うとテーマについて良く知らないので何でも良かったのです。
インストール方法は色んなサイトで説明されていますが、今回は、”WordPressテーマ「Simplicity2」のインストール・設定方法”で行いました。
インストールが完了して、”ダッシュボード”で外観ー>テーマと選択すると

”simplicity2” ”simplicity2-child”がインストールされている事が分かります。ここで、Blogを見ると

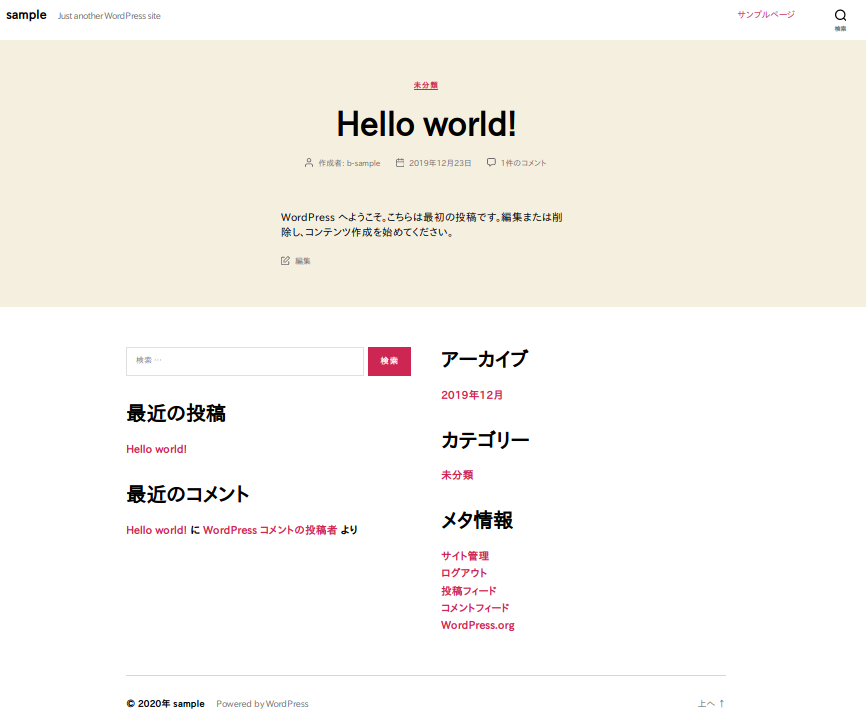
確かに画面が変わっています。これが、”simplicity2”の画面です。
子テーマ?
インストール時に子テーマもインストールするよう薦めています。ところで、”子テーマ”とは何? Webで調べると
”使用するテーマに連携する「子テーマ」を作成し、子テーマをカスタマイズすることで、テーマがバージョンアップした際も独自にカスタマイズした内容を維持することができます。”
どのサイトでも大抵同じ様な事を言っています。この意味が理解出来ていませんが、取り敢えずインストールしました。子テーマを使うには、
- 親テーマ(”simplicity2”)が既にインストールされていること。
- 有効にするのは、親テーマでは無く、子テーマとする。
が必要になります。
ちなみに子テーマの作り方を調べてみると
今回は公式子テーマをインストールしているので関係無いんですが、子テーマの作り方をWebで調べて見ました。
- 子テーマのフォルダーを作成
- /wp-content/themes に新しいフォルダーを作成。
- フォルダーの名前は「親テーマ名-child」がわかりやすい。(任意)
- 子テーマフォルダー内に、”style.css”を作成
- ファイルで下記の3つを定義
- Theme Name:XXX => XXXに子テーマのフォルダー名
- Template:YYY => YYYに親テーマのフォルダー名
- Version:ZZZ => ZZZに親テーマの現行バージョン
/*
Theme Name:XXX
Template:YYY
Version:ZZZ
*/- 子テーマフォルダー内に、”functions.php”を作成
- ファイルの中身は下記。
- add_action:WordPressに機能を追加する宣言
- wp_enqueue_style:親テーマのCSSを読み込み
- wp_enqueue_style:子テーマのCSSを読み込み
- CCSとして後から読み込まれた子テーマが優先される。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}インストールされたテーマの確認
インストールした子テーマが調べた通りになっているか確認します。
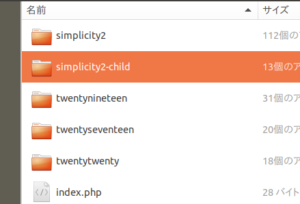
先ずは、”/wp-content/themes”のフォルダーの確認。ここにテーマが保管されいるはずです。FTPクライアントアプリ(FileZilla)で、”themes”フォルダーの中を見ると以下の様になっていました。

既にインストールされていた、”twentynineteen” ”twentyseventeen” ”twentytwenty” に、”simplicity2” ”simplicity2-child” が足されています。”simplicity2”が親テーマ、”simplicity2-child”が子テーマです。
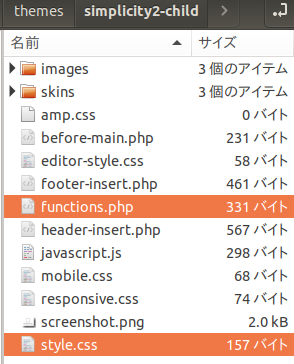
続いて、”simplicity2-child”フォルダーの中は

となっていて、確かに、”style.css”と”functions.php”が有ります。
”style.css”を開くと調べた通りになっていました。
@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く */次に、”functions.php”を開くと
<?php //子テーマ用関数
//親skins の取得有無の設定
function include_parent_skins(){
return true; //親skinsを含める場合はtrue、含めない場合はfalse
}
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下にSimplicity子テーマ用の関数を書くこちらは全然違います。公式の子テーマが間違っているとは思えないですが。子テーマもこのファイル(”functions.php”)の役割を殆ど分かっていない状態でこのファイルを変更する勇気は有りません。とにかく変更しないでこのまま進める事にします。